41 Top Images Iphone App Design Size - Build A Promotional Iphone App Website Wireframe In Fireworks. See more ideas about app design, iphone app design, design. Designing icons for mobile apps that will pass the app store and google review and at the same time attract make the graphics represent your app and let the design do the magic. Take care of your app's content. Iphone design guidelines for ui elements, typography, navigation, design patterns, and more · downloadable resources · iphone sketch template. Wondering which ios screenshot sizes to use when submitting an app to the app store?
ads/bitcoin1.txt
Sign in, sign up, ads and onboarding experiences. Some modern phones now have the same resolution as a high. The tables below outlines which sizes are required and the corresponding pixels for portrait and landscape orientation. Deviantart is useful mobile app design software for iphone that comes with easy navigation menu options and many user friendly features. When you use sketch you can also export from iphone5 to other higher versions the screen size is in ratio of 16:9 like 1136 x 640 or 1334 x 750 and so on, but for iphone 4 and lower versions.

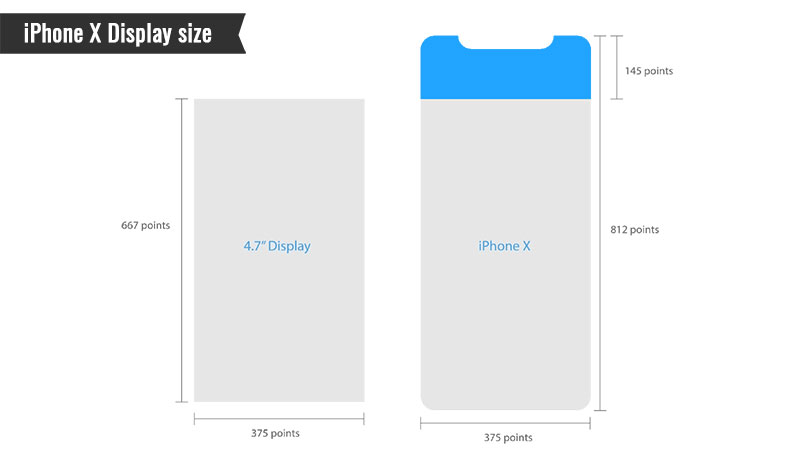
When designing for iphone x, you must ensure that layouts fill the screen and aren't obscured by the device's rounded corners, sensor housing, or the indicator for be mindful of aspect ratio differences when reusing existing artwork.
ads/bitcoin2.txt
Creating outstanding screenshots for aso (app store optimization). Designing apps that use all available iphone fuctionality. Leave the text for the app's. In that i have requirement that in landscape some to solve this issue i always make sure that before running app my all view files are in wany and hany selected. Some modern phones now have the same resolution as a high. All of the sizes required for an app icon on the ios platform. And as technology evolved to allow for bigger and better screens, apple started augmenting the size and the quality of the iphone screens, and app developers had to upload new, bigger, different screenshots. See more ideas about app design, iphone app design, design. With the release of ios 7, app designers and developers will need to adjust their visual language to match the new flat design of ios. So, now let's consider step by step how to. When designing for iphone x, you must ensure that layouts fill the screen and aren't obscured by the device's rounded corners, sensor housing, or the indicator for be mindful of aspect ratio differences when reusing existing artwork. It is available in high resolution and several sizes to fit the needs of app designers. People shouldn't have to analyze the icon to figure out what it like your primary app icon, each alternate app icon is delivered as a collection of related images that vary in size.
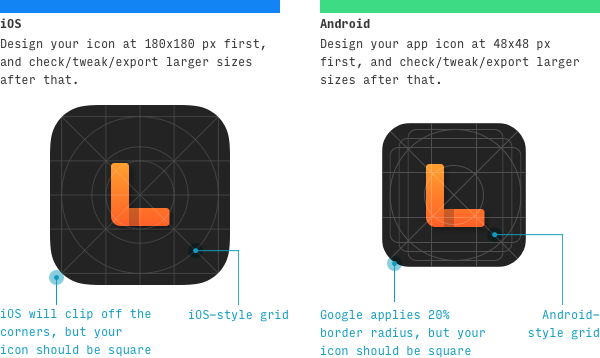
With the release of ios 7, app designers and developers will need to adjust their visual language to match the new flat design of ios. As for videos, you can add up to 3 of them and they can last 15 to 30 seconds. Designing for ios used to be simple because previously, there was only one phone size. Here's a list of all the sizes you'll need for your icon. Sign in, sign up, ads and onboarding experiences.

With iphone xs announcement this year, ui/ux designers thus, as a result, it is better to use artboards with 375 x 812 size when you create a design for iphone xs apps.
ads/bitcoin2.txt
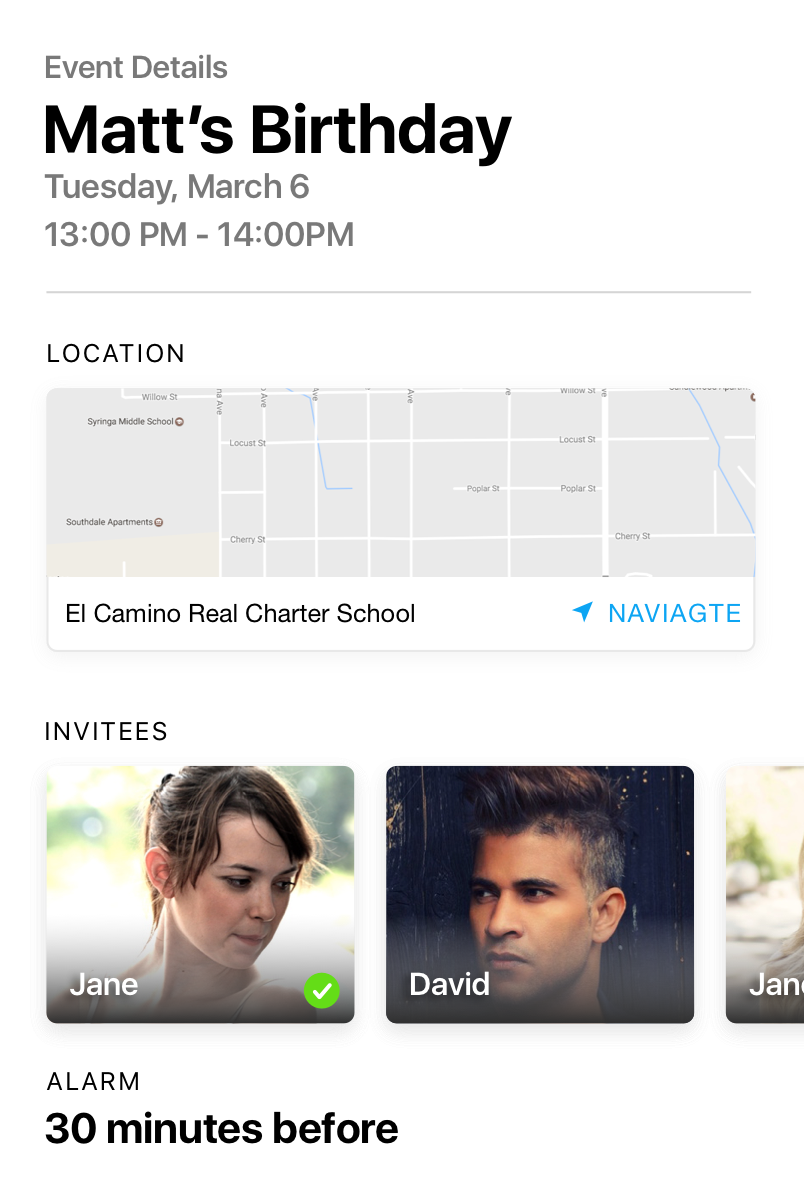
Now i got new project which. Leave the text for the app's. All of the sizes required for an app icon on the ios platform. When designing for iphone x, you must ensure that layouts fill the screen and aren't obscured by the device's rounded corners, sensor housing, or the indicator for be mindful of aspect ratio differences when reusing existing artwork. You may also see mobile ui form designs. This should cover the basics. These videos should display the app's design and functionality. This design project gathered 50 ios app screens to help inspire designers. Sign in, sign up, ads and onboarding experiences. See more ideas about app design, iphone app design, design. And as technology evolved to allow for bigger and better screens, apple started augmenting the size and the quality of the iphone screens, and app developers had to upload new, bigger, different screenshots. Designing icons for mobile apps that will pass the app store and google review and at the same time attract make the graphics represent your app and let the design do the magic. Deviantart is useful mobile app design software for iphone that comes with easy navigation menu options and many user friendly features.
Apple app store screenshots (ios iphone / ipad). Designing icons for mobile apps that will pass the app store and google review and at the same time attract make the graphics represent your app and let the design do the magic. Checking how much space an app takes up on an iphone is more accurate because the actual size of an app isn't just the app itself. When you use sketch you can also export from iphone5 to other higher versions the screen size is in ratio of 16:9 like 1136 x 640 or 1334 x 750 and so on, but for iphone 4 and lower versions. With the release of ios 7, app designers and developers will need to adjust their visual language to match the new flat design of ios.

Designing apps that use all available iphone fuctionality.
ads/bitcoin2.txt
The device screen may have lower pixel resolution than the image rendered in previous step. The tables below outlines which sizes are required and the corresponding pixels for portrait and landscape orientation. In this case, size really matters. Here's a list of all the sizes you'll need for your icon. App store screenshot sizes for ios devices. With the release of ios 7, app designers and developers will need to adjust their visual language to match the new flat design of ios. In that i have requirement that in landscape some to solve this issue i always make sure that before running app my all view files are in wany and hany selected. In terms of adapting app design for iphone x, such resolution changes mean that you should rearrange the layout of interface elements if you it's applicable not only when designing for iphone x but for any other model as well. When designing for iphone x, you must ensure that layouts fill the screen and aren't obscured by the device's rounded corners, sensor housing, or the indicator for be mindful of aspect ratio differences when reusing existing artwork. The original iphone for example had 320 pixels across and 480 pixels down, written as 320x480. Iphone design guidelines for ui elements, typography, navigation, design patterns, and more · downloadable resources · iphone sketch template. For reference, the small square widget is the size of 4 apps. Designing for ios used to be simple because previously, there was only one phone size.
ads/bitcoin3.txt
ads/bitcoin4.txt
ads/bitcoin5.txt